github, bitbucket과 같이 코드 형상 관리 프로그램을 사용하고 있다면
내가 작업한 내용, 즉 코드의 변경 사항(diff)을 따로 전달할 필요가 없지만
만일 소통하는 개발자가 같은 환경에 놓여있지 않는 경우에는, 별도의 프로그램을 이용해서 코드 변경 사항을 전달해야 할 수 있다.
나는 위와 같은 경우에서 diff2html 를 사용했는데
diff2html 가 어떤 프로그램인지에 대해 가볍게 알아보자.
(나의 경우는, php 페이지 작업은 react 기반 페이지와는 다르게 백엔드 개발자와 작업 저장소를 함께 사용하지 않고 아예 별개로 이용하던 것이 문제점이였다. 각자의 저장소 열람 권한도 없는 탓에 bitbucket 을 이용한 diff 공유가 불가능했고, 개별로 작업 내용을 전달해주었어야 했다. 이 때 우리는 팀 모두가 diff2html을 사용하기로 약속했다.)
diff2html
diff2html
Diff parser and pretty html generator.
diff2html.xyz
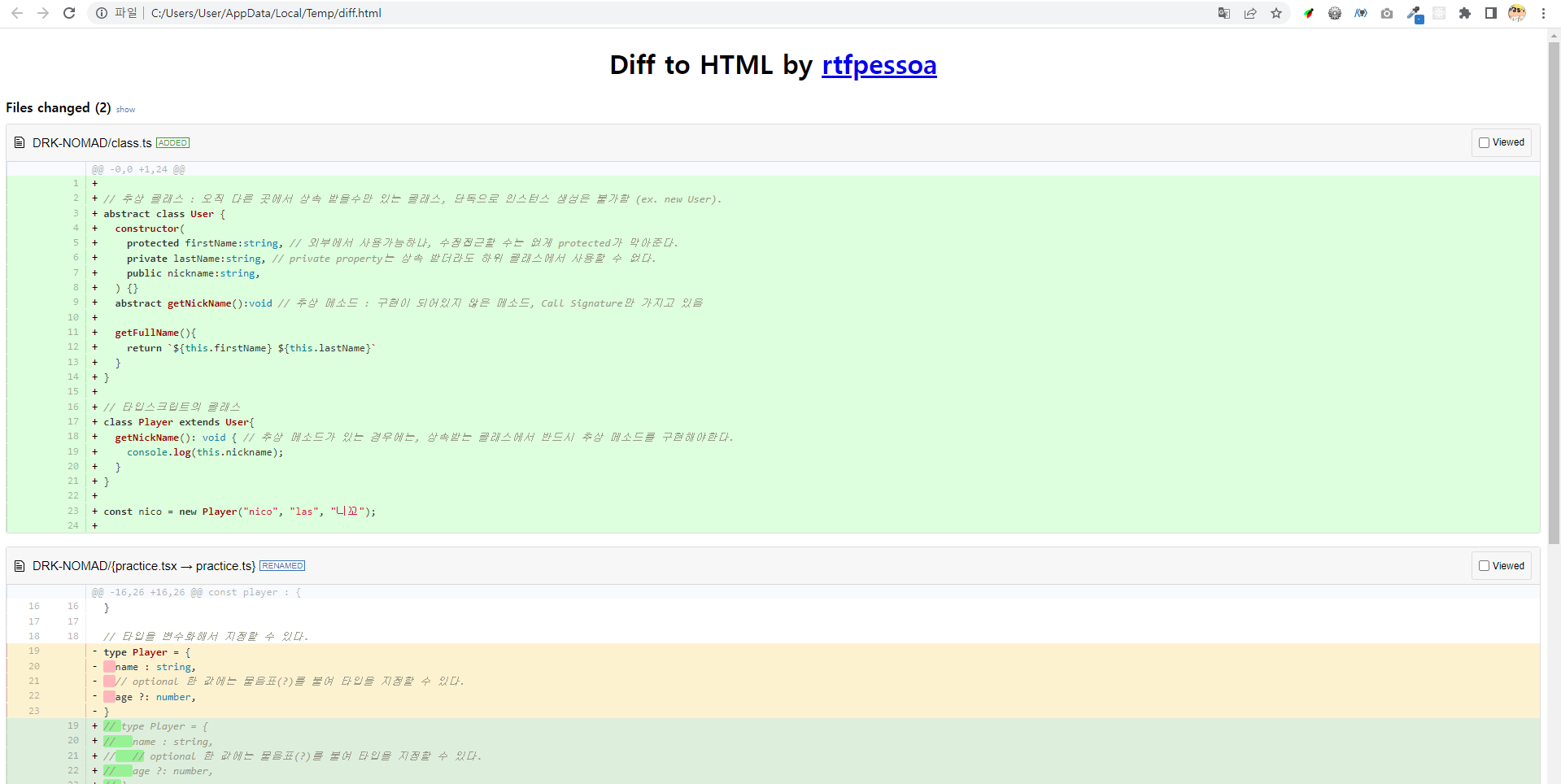
눈으로 보기 쉬운 diff 파일을 만드는 프로그램
개발자에게 코드상 변경된 내용을 전달할 때 사용한다.
"diff to html" 이라는 네이밍에 맞게 diff를 html 파일로 만들어주며, 사용자는 이 html 파일을 저장해 편히 이용할 수 있다.
https://github.com/rtfpessoa/diff2html-cli
GitHub - rtfpessoa/diff2html-cli: Pretty diff to html javascript cli (diff2html-cli)
Pretty diff to html javascript cli (diff2html-cli) - GitHub - rtfpessoa/diff2html-cli: Pretty diff to html javascript cli (diff2html-cli)
github.com
https://www.npmjs.com/package/diff2html-cli
diff2html-cli
Fast Diff to colorized HTML. Latest version: 5.2.9, last published: 4 months ago. Start using diff2html-cli in your project by running `npm i diff2html-cli`. There are 3 other projects in the npm registry using diff2html-cli.
www.npmjs.com
설치
package.json 이 위치한 경로에서 `diff2html-cli` 를 설치해준다.
$ npm install -g diff2html-cli
이 때, node 버전 10 이하 버전 사용 시 에러가 발생한다.
/Users/lesry/.nvm/versions/node/v8.17.0/lib/node_modules/diff2html-cli/node_modules/yargs-parser/build/index.cjs:1007
throw Error(`yargs parser supports a minimum Node.js version of ${minNodeVersion}. Read our version support policy: https://github.com/yargs/yargs-parser#supported-nodejs-versions`);
^
Error: yargs parser supports a minimum Node.js version of 10. Read our version support policy: https://github.com/yargs/yargs-parser#supported-nodejs-versions
at Object. (/Users/lesry/.nvm/versions/node/v8.17.0/lib/node_modules/diff2html-cli/node_modules/yargs-parser/build/index.cjs:1007:15)
at Module._compile (module.js:653:30)
at Object.Module._extensions..js (module.js:664:10)
at Module.load (module.js:566:32)
at tryModuleLoad (module.js:506:12)
at Function.Module._load (module.js:498:3)
at Module.require (module.js:597:17)
at require (internal/module.js:11:18)
at Object.<anonymous> (/Users/lesry/.nvm/versions/node/v8.17.0/lib/node_modules/diff2html-cli/node_modules/yargs/build/index.cjs:2855:16)
at Module._compile (module.js:653:30)node의 버전을 10 이상으로 올려줘야만 정상적인 설치가 가능하다.
mac os의 경우는 nvm을 이용해서 node 버전 변경이 가능하므로 아래 명령어를 참고한다.
나는 작업 저장소가 node 8.17.0 버전을 사용하고 있었기 때문에 nvm을 이용해서 잠시 버전을 11.15.0으로 변경하고 설치를 완료할 수 있었다.
$ nvm ls
-> v8.17.0
system
default -> v8.17.0
node -> stable (-> v8.17.0) (default)
$ nvm install v11.15.0
Downloading and installing node v11.15.0...
Downloading https://nodejs.org/dist/v11.15.0/node-v11.15.0-darwin-x64.tar.gz...
######################################################################### 100.0%
Computing checksum with shasum -a 256
Checksums matched!
Now using node v11.15.0 (npm v6.7.0)
$ nvm ls
v8.17.0
-> v11.15.0
system
default -> v8.17.0
node -> stable (-> v11.15.0) (default)
사용
$ diff2html 명령어를 이용해서 사용할 수 있는 명령어의 목록을 확인할 수 있다.
사용할 수 있는 options 들을 확인해 내 상황에 맞게 적절히 사용한다.
$ diff2html
Usage: diff2html [options] -- [diff args]
옵션:
-s, --style Output style
[선택: "line", "side"] [기본: "line"]
--synchronisedScroll, --sc Synchronised horizontal scroll
[여부] [기본: true]
--highlightCode, --hc Highlight Code [여부] [기본: true]
--summary, --su Show files summary
[선택: "closed", "open", "hidden"] [기본: "closed"]
-d, --diffStyle Diff style
[선택: "word", "char"] [기본: "word"]
--matching, --lm Diff line matching type
[선택: "lines", "words", "none"] [기본: "none"]
--matchWordsThreshold, --lmt Diff line matching word threshold
[숫자] [기본: 0.25]
--matchingMaxComparisons, --lmm Diff line matching maximum line
comparisons of a block of changes
[숫자] [기본: 1000]
-f, --format Output format
[선택: "html", "json"] [기본: "html"]
-i, --input Diff input source
[선택: "file", "command", "stdin"] [기본: "command"]
-o, --output Output destination
[선택: "preview", "stdout"] [기본: "preview"]
-u, --diffy Upload to diffy.org
[선택: "browser", "pbcopy", "print"]
-F, --file Send output to file (overrides output
option) [문자열]
--htmlWrapperTemplate, --hwt Use a custom template when generating
markup [문자열]
--ignore, --ig ignore a file [배열] [기본: []]
-h, -?, --help 도움말을 보여줍니다 [여부]
-v, --version 버전 넘버를 보여줍니다 [여부]
예시:
diff2html -s line -f html -d word -i diff last commit, line by line, word
command -o preview -- -M HEAD~1 comparison between lines,previewed
in the browser and input from git
diff command
diff2html -i file -- my-file-diff.diff reading the input from a file
diff2html -f json -o stdout -- -M HEAD~1 print json format to stdout
diff2html -F my-pretty-diff.html -- -M print to file
HEAD~1
diff2html --ig package-lock.json ignore two particular files when
yarn.lock generating the diff
커밋 갯수를 기준으로 diff 미리보기를 생성하는 예시 명령어 입력하기
$ diff2html -s line -f html -d word -i command -o preview -- -M HEAD~1- HEAD~1 : 가장 마지막 커밋 1개만 반영
- HEAD~7 : 가장 최근에 작업한 커밋 7개 반영
위 명령어를 입력하면 해당 커밋 내용이 브라우저로 열람된다
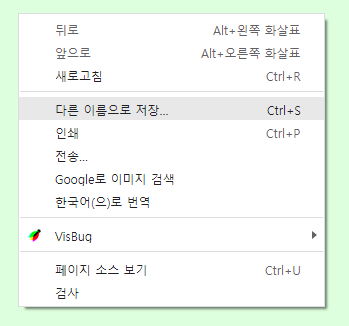
해당 브라우저에서 마우스 오른쪽 버튼을 클릭해 다른 이름으로 저장을 진행해주면 html 파일이 완성된다


+)
diff 파일 이름을 지을 때 각자의 환경마다 명명하는 규칙이 다를 것이지만
대체로 작업 또는 전달하는 시점의 시간을 기록한다는 점을 알고가자!
조금 더 센스있는 사람으로 거듭날 기회다.
나의 경우는 "지라명_날짜_시간" 규칙이였다. (ex. SDUFM-1383_0803_1433.html)
'DEV' 카테고리의 다른 글
| [GitHub][terminal] 비밀번호 인증 에러를 토큰으로 해결하고 로그인 하기 (1) | 2023.09.08 |
|---|---|
| VScode를 이용해서 백준 JavaScript(node.js) 풀이 연습하기 (0) | 2023.06.11 |
| [terminal][vscode] MAC에서 code 명령어 사용하기 (0) | 2023.05.16 |
| [GIT] git reflog를 이용하여 git reset한 내용 원복하기 (0) | 2023.05.06 |
| [GIT] git rebase를 활용해 commit 메세지 수정 & github 커밋 등록 시간 변경하기 (0) | 2023.04.27 |
