프로그래머스로만 코딩테스트를 연습해 왔는데
슬슬 백준 문제들에도 궁금증이 생겨서 브론즈 레벨부터 찍먹 하기 시작했다!
백준 : https://www.acmicpc.net/
프로그래머스 : https://programmers.co.kr/
사실 백준을 그동안 안 한 이유는 ...
프로그래머스보다 상대적으로 불편한 실습 환경 때문이 컸다.
언어를 선택하는 게 node.js 인 것도 그렇고,
문제나 예제를 나란히 두고 볼 수 없는 것도 그렇고,
프로그래머스처럼 코드 작성 -> 테스트! 이 과정을 할 수 없다는 게 큰 단점 🙄
Visual Studio Code에서 코드를 작성하고
원하는 결과가 콘솔창에 출력되는 걸 확인할 때까지 충분히 테스트 코드를 실행하고
백준에 정답을 제출하는 방식이 나에게 가장 편한 방법이 될 것임을 확인!
바로 환경 셋팅에 나섰다 👽
JavaScript 를 이용해서 백준 문제 풀기
프로그래머스의 경우는 기본적으로 solution 함수가 미리 작성되어 있다!
매개변수 n으로 예제 값이 주어지며, solution 함수가 답을 반환하도록만 하면 된다.
function solution(n){
let answer = 0;
/ * ... */
return answer;
}
하지만 백준은 ..... 아무것도 없이 냅다 소스 코드를 작성하라고 던져준다.
덕분에 A+B 값만 제출하는 기본 문제도 어떻게 풀어야 하는지 몰라서 구글링 했다 😿ㅠㅠㅋㅋㅋ

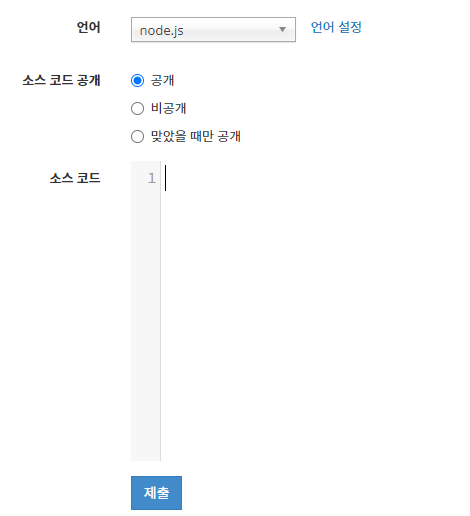
먼저 JavaScript로 문제를 풀이하려면 언어는 node.js로 선택해야 한다.
언어 목록에 JavaScript가 따로 존재하지 않음에 당황하지 말자.
소스코드는 그럼 어떤 식으로 작성해야 하느냐.
1) 예시가 작성된 txt 파일의 내용을 변수로 가져와서
2) 해당 변수를 배열 또는 객체로, 사용하기 편한 자료형으로 변형해
3) 문제의 요구사항을 충족하도록 코드를 작성하고
4) 마지막에는 console.log() 로 반환해 주면 된다
예시 파일 가져오기
const fs = require("fs");
const input = fs.readFileSync("dev/stdin").toString();잘은 모르지만 예시파일은 dev/stdin 에 얌전히 저장되어 있다고 한다.
우리는 이것을 fs 모듈을 이용해서 가져오고, 문자열(string) 형식으로 변형해 input으로 저장해 사용한다.
(input이라는 이름은 임의이다. 개인적으로 마음에 드는 변수명을 사용해도 괜찮다.)
그리고 이 input은
예제 입력 값의 형태가 어떻게 생겼는지에 따라서 가공하는 방식을 달리 해줘야 한다.
선호하는 가공하는 방식은 개인마다 다르겠지만
아래는 가공의 예시를 보여주기 위한 일부 경우에서 내가 대응한 코드이다.
CASE 1. 입력 값이 한 줄 일 때

const fs = require("fs");
const input = fs.readFileSync("/dev/stdin").toString().split(" ");
// console.log(input) // ? ['1', '2']split을 이용해 공백을 기준으로 나누어 배열로 만들어 이용한다.
CASE 2. 입력 값이 여러 줄 일 때

const fs = require("fs");
const input = fs.readFileSync("/dev/stdin").toString().trim().split("\n");
// console.log(input[1]) // ? Quite well, thank you, how about yourself?trim을 이용해 양쪽의 불필요한 공백(ex. \r)이 있다면 없애주고
split을 이용해 줄 바꿈을 기준으로 나누어 배열로 만들어 이용한다.
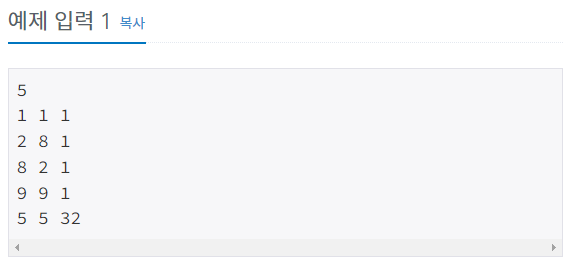
CASE 3. 입력 값의 첫 줄과 나머지 줄이 각각 다른 것을 의미할 때

const fs = require("fs");
const input = fs.readFileSync("/dev/stdin").toString().trim().split("\n");
const inputN = Number(input[0]);
const inputLine = [];
for (let i = 1; i < input.length; i++) {
inputLine.push(input[i].toString().trim().split(" ").map(v => Number(v)));
}
// console.log(inputN); // ? 5
// console.log(inputLine[1]); // ? [2, 8, 1]첫 번째 줄의 특별한 값은 inputN으로 따로 받고
그 외 줄의 값은 배열 inputLine 으로 받았다.
각 요소들은 숫자 자료형으로 받을 수 있기 때문에 Number()를 이용해서 형변환을 진행했다.
요구사항에 맞는 코드 작성하고 반환하기
정답 제출은 console.log()를 이용한다.
const fs = require("fs");
const input = fs.readFileSync("/dev/stdin").toString().split(" ");
let answer = 0;
/* 코드 작성 */
console.log(answer);코드는 예시 값을 선언한 뒤 바로 이어서 작성해도 되고
const fs = require("fs");
const input = fs.readFileSync("/dev/stdin").toString().split(" ");
solution(input);
function solution(input){
let answer = 0;
/* 코드 작성 */
console.log(answer);
}solution 과 같이 별도의 함수를 만든 뒤 작성하는 방식을 해보아도 상관없다.
개인이 편한 방식을 택하면 될 것 같다 🏓
VScode 를 이용해서 백준 문제 풀기
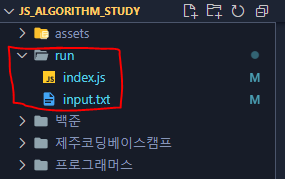
나는 JS_ALGORITHM_STUDY 라는 저장소를 사용해서 코딩테스트 연습 내용을 저장하고 있었는데
백준 풀이를 위한 run 이라는 새로운 폴더를 만들어 진행했다.

node.js 설치
https://nodejs.org/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
공식 홈페이지를 통해서 내 컴퓨터에 맞는 Node.js 를 설치해 준다. (버전은 LTS 추천)
Node.js 가 잘 설치되었는지는
터미널에서 node -v 명령어를 입력해 버전이 출력되는지 확인하면 된다.
$ node -v
> v18.12.1
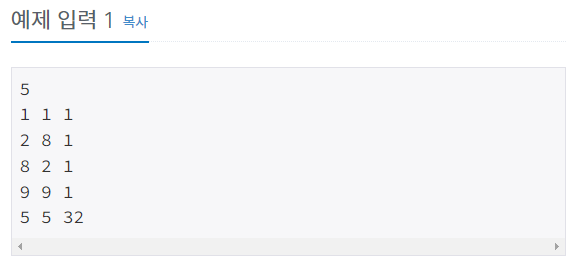
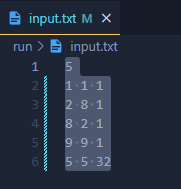
예시를 txt 파일로 저장
백준 예제를 그대로 복사해서 txt 파일로 저장해 주자.


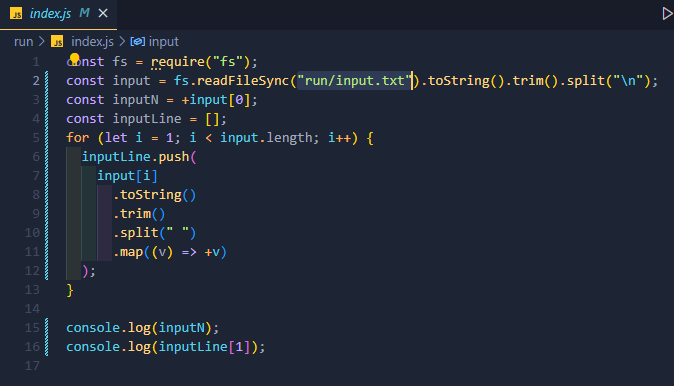
소스 코드를 작성할 js 파일 생성
다음으로 소스 코드를 작성할 js 파일을 생성해 작성해 준다.

여기서 주의할 점은 예시파일의 경로 변경이다.
/dev/stdin 를 입력해 준 부분을 지우고 txt 파일로 저장된 예시의 경로로 변경해 준다.
그리고 테스트 이후 실제 제출을 할 때에는 dev/stdin으로 교체하도록 유의하자.
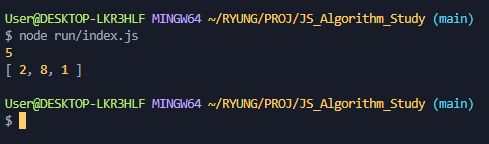
js 파일 실행
node 명령어 다음에 js 파일명을 입력해서 실행시키면
터미널을 통해서 출력되는 결과를 확인할 수 있다.
$ node JS파일
또는 VScode 확장프로그램인 Code Runner를 활용하자

Code Runner는 위 터미널 입력 과정을 단축키로 수행할 수 있도록 돕는 확장 프로그램이다.
MAC 기준으로 js 파일을 열고 [control] + [option] + [N] 을 입력하면 실행된다.
(+) 소스 파일 경로 수정없이 작성하기
바아아앙금 😗 전에 백준 제출 이전에 소스 코드 경로를 dev/stdin 으로 변경해주는 것을 잊지말라 언급했는데...!
이 번거로운 과정을 생략할 방법을 찾았다.
const fs = require("fs");
const filePath = process.platform === "linux" ? "dev/stdin" : "run/input.txt";
const input = fs.readFileSync(filePath).toString().trim().split("\n");백준 제출 플랫폼은 linux 이기 때문에 위처럼 삼항 연산자를 이용해서
백준일 때는 dev/stdin 으로, 내 개발 환경에서는 run/input.txt 로 자동 변환되도록 설정이 가능하다.
이렇게 해서 VScode로 테스트 코드를 작성한 뒤
예시에 맞는 답이 출력됨을 확인하면 백준으로 달려가 제출하면 끝!
물론 제출할 때만 나타나는 오류가 있을 수 있기 때문에 상시 긴장의 끈을 놓지 않도록... 🥶
그럼 이제 백준 골드의 길(ㅋ)로 달려보자 😎
'DEV' 카테고리의 다른 글
| [Tool] 로컬 서버를 공유하기 위한 수단, ngrok 사용하기 (0) | 2024.03.18 |
|---|---|
| [GitHub][terminal] 비밀번호 인증 에러를 토큰으로 해결하고 로그인 하기 (1) | 2023.09.08 |
| [terminal][vscode] MAC에서 code 명령어 사용하기 (0) | 2023.05.16 |
| [GIT] git reflog를 이용하여 git reset한 내용 원복하기 (0) | 2023.05.06 |
| [GIT] git rebase를 활용해 commit 메세지 수정 & github 커밋 등록 시간 변경하기 (0) | 2023.04.27 |
