보통은 집에서 작업하기 때문에 windows 를 이용하지만
카공하러 나올 때는 맥북을 이용하는 타입 ㅋ
때문에 카공만 하러 나오면 1시간은 mac 관련 셋팅 해결하는데에 시간을 쓰는 것 같다....
오늘의 오류는 분명 이전에 한 번 해결한 것 같은데 ... 또 안되길래 기록이나 해본다
code 명령어로 Visual Studio Code 열기
평소 사용하던 code 명령어
$ cd 작업할레포
$ code .작업을 진행할 레파지토리 안에 들어가서 위 명령어를 입력하면
바로 vscode를 열어줘서 편하게 작업할 수 있다.
Mac에서의 code 오류 메세지
본체(windows)에는 이미 설정해두어서 편히 사용하고 있지만
맥북에는 설정되어 있지 않은 듯 하다.
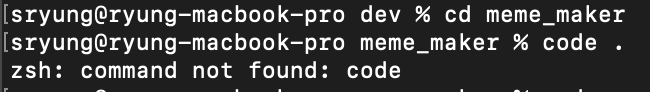
평소와 같이 터미널을 키고 작업할 레파지토리로 들어가 code 명령어를 실행하니
아래와 같은 에러 메세지가 뜨고 정지된다.

$ code .
zsh: command not found: code
code 명령어 작동을 위해 설정해주기
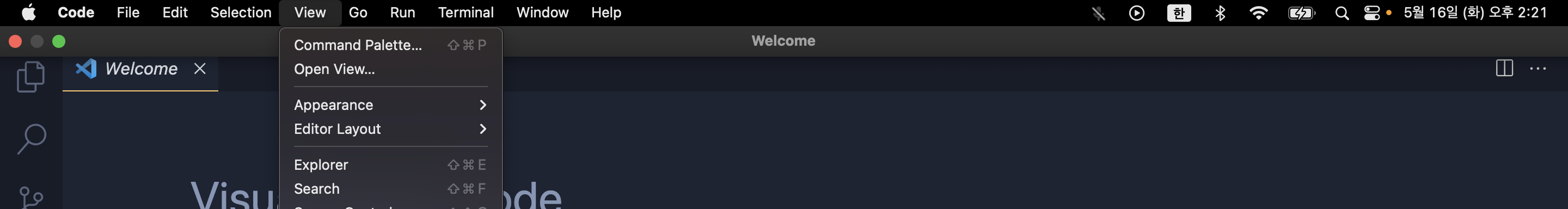
먼저 해결을 위해 Visual Studio Code 를 연다
그리고 상단 메뉴 View 를 통해 Command Palette 를 연다.
단축키로 [command] + [shift] + [P] 를 눌러 열 수도 있다.


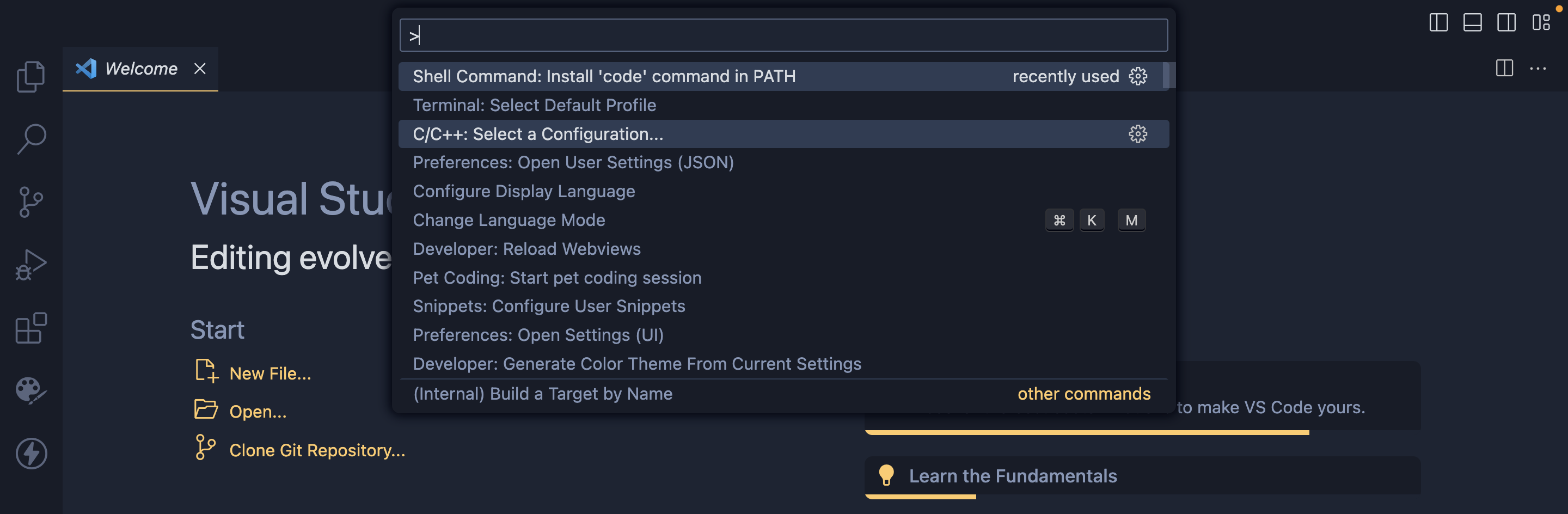
이어서 검색창에 shell command 를 입력해
Shell Command: Install 'code' command in PATH
를 클릭해준다.
code 명령어를 입력했을 때 VScode를 열 수 있도록 경로를 지정하는 것이다.

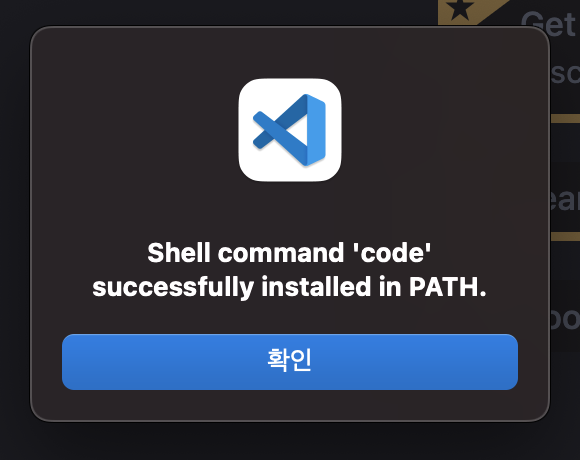
경로 지정이 완료되었다면 위와 같은 팝업이 뜰 것이다.
이러면 작업 완료다. 참 쉽죠~
다시 터미널로 가서 명령어를 실행해보자.

문제없이 VScode가 열린다! 해결!
위와 같이 meme_maker 레파지토리에서 명령어를 이용하면
딱 meme_maker 레포로 열려 바로 사용할 수 있어 아주 편하다.
'DEV' 카테고리의 다른 글
| [GitHub][terminal] 비밀번호 인증 에러를 토큰으로 해결하고 로그인 하기 (1) | 2023.09.08 |
|---|---|
| VScode를 이용해서 백준 JavaScript(node.js) 풀이 연습하기 (0) | 2023.06.11 |
| [GIT] git reflog를 이용하여 git reset한 내용 원복하기 (0) | 2023.05.06 |
| [GIT] git rebase를 활용해 commit 메세지 수정 & github 커밋 등록 시간 변경하기 (0) | 2023.04.27 |
| [Tool] diff2html | 코드 변경 내용 파일로 전달하기 (0) | 2023.04.22 |
