React.js와 Next.js의 차이점, 렌더링 방식
React.js와 Next.js는 차이점을 말하라면 몇 가지가 존재하지만 가장 큰 차이는 렌더링 방식이라고 생각한다.
React.js는 CSR만을 제공하고 있는 반면, Next.js는 CSR을 포함하여 SSR, SSG, ISR 등 다양한 렌더링 방식을 제공하고 있으며 이를 한 프로젝트 내에서 여러개 섞어서 사용할 수도 있다.
아래에서는 공통적인 방식인 CSR이란 무엇인지, 그리고 Next.js의 핵심이라고 할 수 있는 방식인 SSR은 무엇인지에 대해서 다룬다.
+) 2024.08.24 Update
브라우저 렌더링
브라우저 렌더링이란 브라우저가 서버로부터 요청해 받은 내용을 브라우저 화면(view)에 표시해주는 작업을 말한다.
(브라우저 렌더링에 대한 자세한 내용을 담은 포스팅 👉 바로 가기 )
브라우저 동작 원리 이해하기 - 기본 구조 / 렌더링 과정 / 최적화 방법
프론트엔드 기술 면접에 100이면 100 등장하는 브라우저 렌더링 설명하기! 자세히 학습해보고 면접 답안으로 활용하기 좋게 요약까지 해보자 📐 브라우저의 기본 구조 브라우저 렌더링을 이해하
s-ryung.tistory.com
서버와 클라이언트
CSR과 SSR에 대해 다루기 이전에 server(서버)와 client(클라이언트)의 개념부터 짚어보며 시작하자.

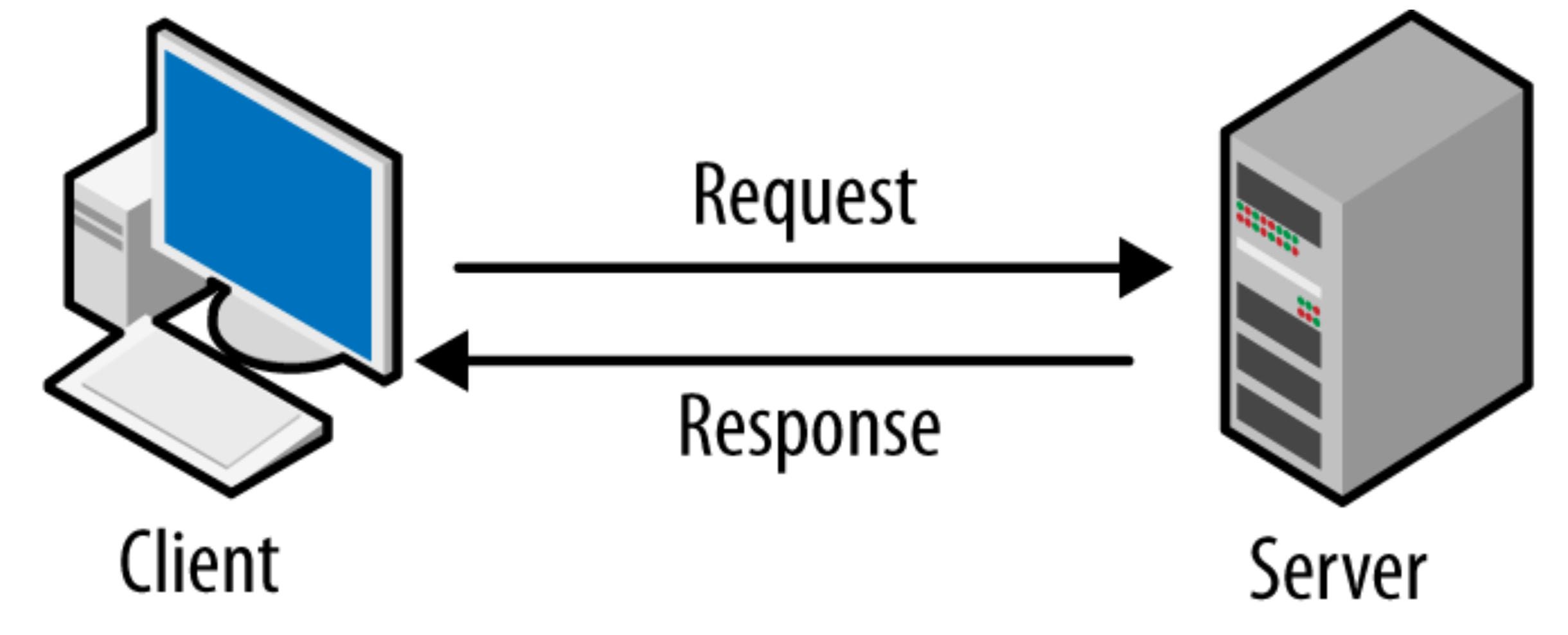
Server(서버)
클라이언트의 요청을 처리하고, 그에 대한 응답을 보내주는 역할을 하는 컴퓨터 시스템 또는 소프트웨어
데이터베이스와 같은 여러 데이터를 보관하고 관리한다. 그리고 클라이언트의 요청에 따라 필요한 데이터를 검색하거나 생성하여 클라이언트에게 전달한다.
Client(클라이언트)
사용자와 직접 상호작용하는 장치나 소프트웨어
서버에게 데이터를 요청하고, 서버로부터 받은 데이터를 처리하여 사용자에게 보여준다.
사용자가 웹 사이트를 방문할 때, 그 웹사이트를 로드하는 웹 브라우저가 클라이언트에 해당된다.
예시)
- 웹 브라우저에서 사용자가 "https://s-ryung.tistory.com"을 입력하여 웹사이트에 접속하려고 한다. : Client -(request)-> Server
- 요청을 받고 "https://s-ryung.tistory.com"에 해당하는 웹 페이지를 찾는다. : Server
- 서버로 받은 웹 페이지 데이터를 해석해서 사용자에게 웹 페이지를 보여준다. : Server -(response)-> Client
CSR(Client-Side Rendering)
React.js 앱이 따르는 기본적인 렌더링 방식으로
클라이언트(브라우저)에서 직접 화면을 렌더링 하는 방식을 말한다.
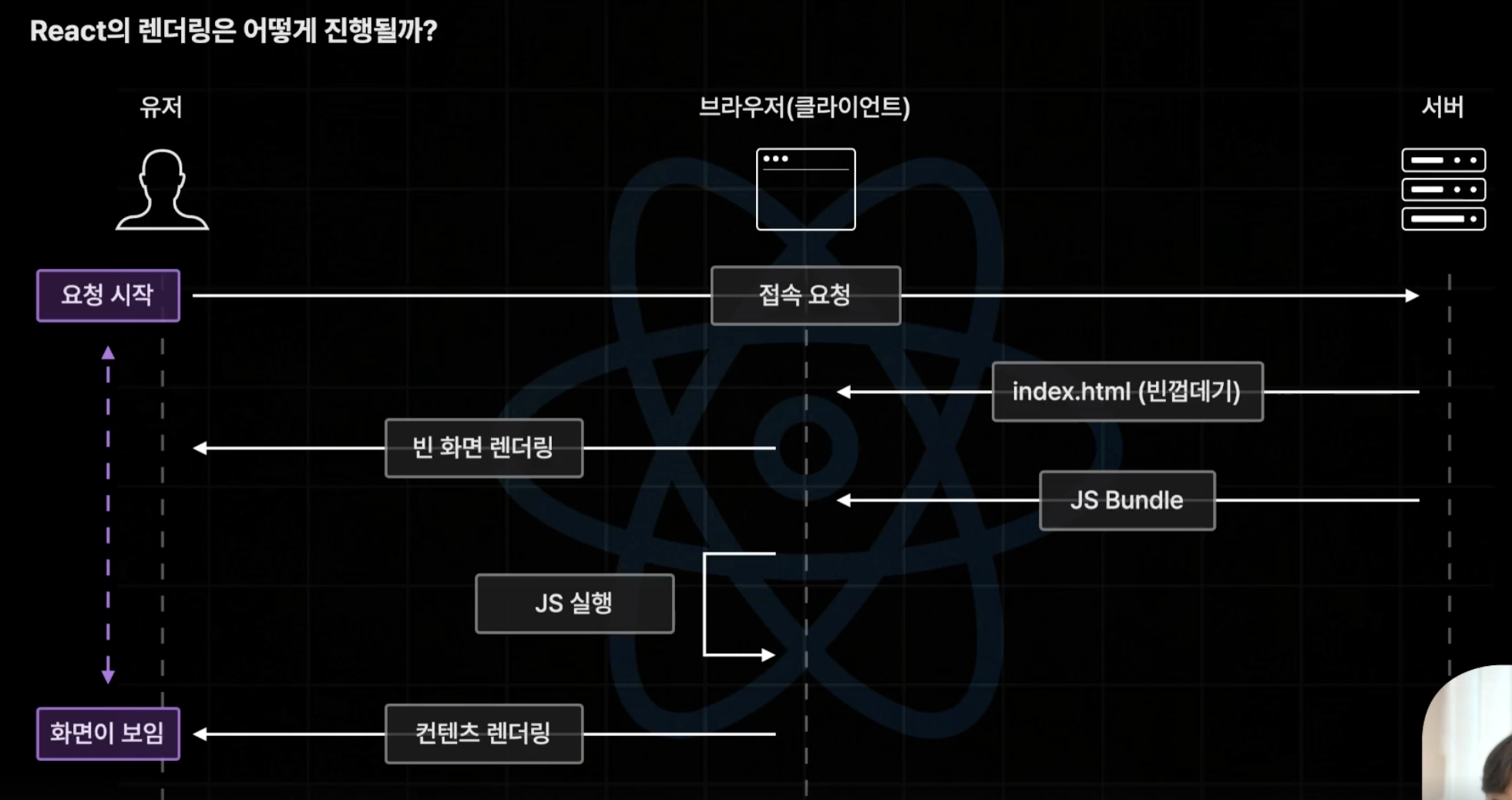
동작 방식

1. 유저가 클라이언트를 통해서 초기 접속 요청을 서버에 보낸다.
2. 서버는 요청에 따라 브라우저에 빈 껍데기 HTML 파일(index.html)을 보낸다.
3. 브라우저는 서버로부터 받은 빈 껍데기 HTML 파일을 화면에 렌더링한다. (빈 화면)
4. 서버가 이어서 자바스크립트 코드들을 하나로 묶어(= 번들링 해서) 브라우저에 보낸다. (= 리액트 앱)
5. 브라우저는 서버로부터 받은 번들링된 자바스크립트 파일(리액트 앱)을 직접 실행한다.
6. 브라우저가 만들어진 리액트 컴포넌트들을 화면에 렌더링한다. (완성된 화면 : FCP)
* FCP(First Contentful Paint): "요청 시작" 시점으로부터 컨텐츠가 화면에 처음 나타나는데 걸리는 시간
장단점
초기 접속 요청을 통해서 서버로부터 브라우저에 가져온 번들링된 자바스크립트 파일은 모든 컨텐츠를 담고 있는 것이다.
즉, 초기 렌더링에서 데이터를 전부 가져오는 것이기 때문에 초기 접속 속도(FCP)가 매우 느리다는 단점을 갖고 있다.
대신 초기 렌더링 이후로는 페이지 이동을 할 때에 서버를 거치지 않기에 페이지 이동이 매우 빠르고 쾌적하다는 장점을 갖는다.
SSR(Server-Side Rendering)
Next.js 앱이 제공하는 렌더링 방식 중 가장 기본적인 형태로
클라이언트가 아닌 서버에서 화면을 렌더링 하는 방식을 말한다. (사전 렌더링)
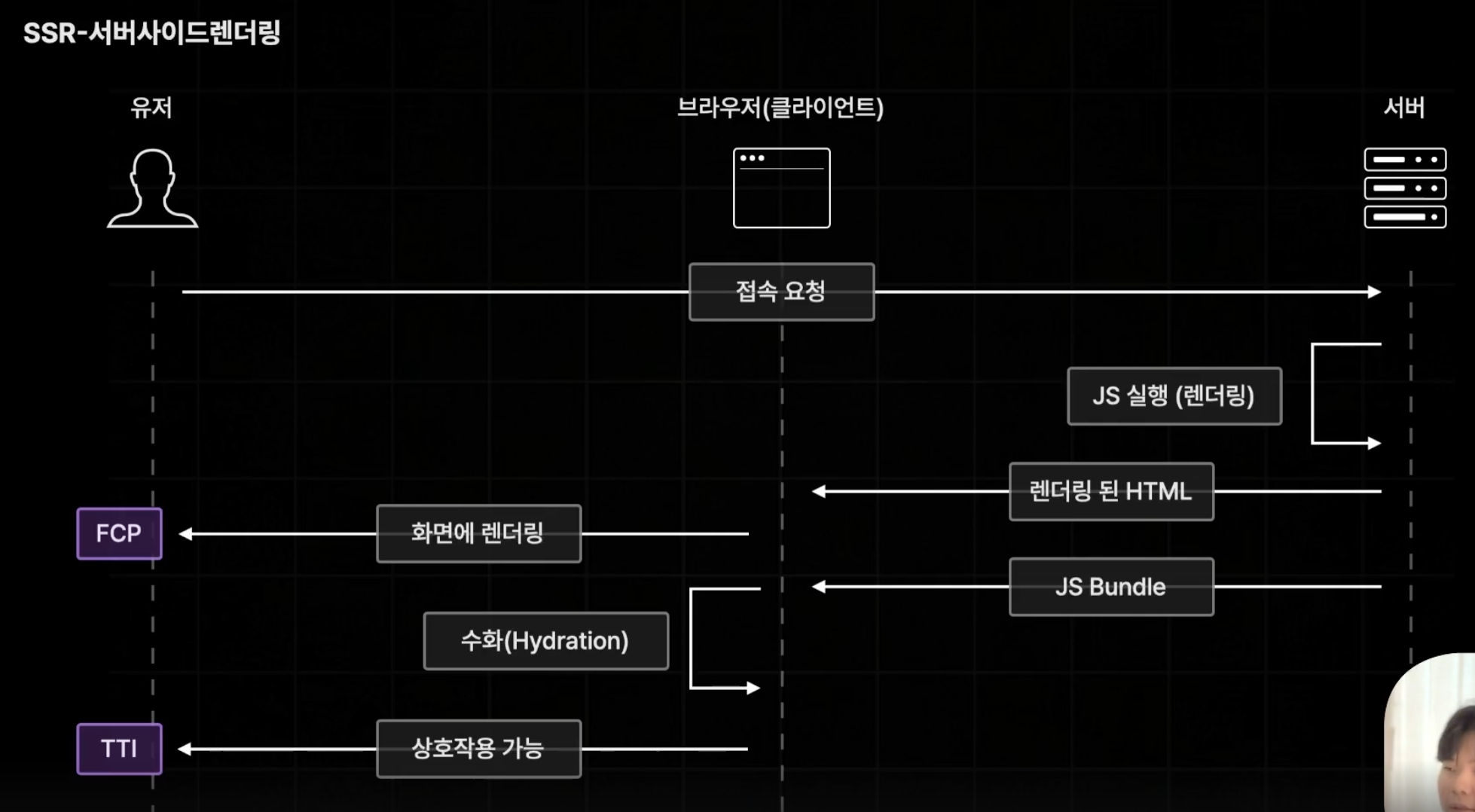
동작 방식

1. 유저가 클라이언트를 통해서 초기 접속 요청을 서버에 보낸다.
2. 서버는 요청에 따라 서버 측에서 자바스크립트 코드들(= 리액트 앱)을 직접 실행시켜 HTML로 변환한다. (사전 렌더링)
3. 사전 렌더링이 완료된 HTML 파일을 브라우저에 보낸다.
4. 브라우저는 서버로부터 받은 완성된 HTML 파일을 화면에 렌더링한다. (완성된 화면 : FCP)
🚨 이 때, 화면은 모두 그려졌지만 상호작용은 불가능하다. HTML만 존재하고 이벤트를 처리할 JS 코드가 없기 때문
5. 서버가 이어서 자바스크립트 코드들을 번들링 해 브라우저에 보낸다.
6. 브라우저는 서버로부터 받은 번들링된 자바스크립트 파일을 직접 실행한다. 현재 화면에 렌더링 되어 있는 HTML 요소들과 연결 시켜준다. (하이드레이션) (TTI)
* TTI(Time to Interactive): "요청 시작" 시점으로부터 상호작용까지 가능해지는데 걸리는 시간
장단점
느린 초기 접속 속도를 가진 CSR와 대조되면서 빠른 초기 접속 속도(FCP)를 가진다.
하지만 매 페이지 요청 시마다 서버에서 HTML을 생성해야 하기 때문에 서버의 부하가 커질 가능성이 있으며, 페이지 간 이동 시 서버와의 통신이 계속 발생해 CSR과 비교하여 페이지 이동 속도가 느릴 수 있다는 단점을 갖는다.
👇 CSR vs SSR 표로 단순 정리
| CSR(Client-SIde Rendering) | SSR(Server-Side Rendering) | |
| 정의 | 클라이언트(브라우저)에서 페이지 렌더링 | 서버에서 페이지 렌더링 |
| 목적 | 유저랑 상호작용이 많거나 고객의 데이터를 보호하는게 중요한 서비스에서 사용하는 전략 | 데이터가 달라져서 미리 만들어 두기 어려운 페이지에 적합. 매번 최신 정보를 유지하기 위한 페이지에서 적절한 렌더링 전략 |
| 장점 | 초기 접속 이후 빠른 페이지 이동 사용자 인터렉션 우수 |
빠른 초기 접속 검색 엔진 친화적 |
| 단점 | 느린 초기 접속 검색 엔진 최적화에 추가 작업 필요 |
유저가 접속, 새로고침 할 때 마다 새로운 페이지를 생성(= 매 요청마다 HTML 생성)하기 때문에 서버 부하 증가 가능성 존재 |
| 데이터 호출 시기 |
페이지가 로드된 후 API 호출 | 페이지가 로드되기 전에 API 호출 |
참고
'NEXT' 카테고리의 다른 글
| [NEXT] App Router의 데이터 캐시에 대해 정리하며 이해하기 (0) | 2024.10.30 |
|---|---|
| [NEXT] App Router에 대해 정리하며 이해하기 (4) | 2024.08.22 |
| [NEXT][SUPABASE] 수파베이스를 이용해서 RESTful API 만들고 사용하기 (3) | 2024.07.07 |
